
How to Update Existing Templates When Your Brand Colors Change
May 26, 2022
When you update your brand’s colors, they’ll also need to change across your existing files. We’re here to give you some of our best practices for updating the colors across the most common design tools, so your brand stays consistent online and off.
Changing color palettes
To avoid drastic color shifts when printing documents, you’ll need to ensure that your color palettes and profiles for your existing templates are up-to-date.
InDesign
As you begin to update your document’s color palette, InDesign makes it relatively simple. You can make global changes in your file instead of going through each visual element individually.
1. To start, open your working template file and go to swatches. Hopefully, you’ve already organized your palette colors by their PMS number or brand name.
2. Select the swatch you want to change and right-click to bring up a flyout panel.
3. Choose Find this Color in the menu, which will bring up a Find/Replace dialog box, as shown below. The Find/Replace dialog box also comes up when using the CMD+F shortcut and selecting the color pane.
4. From the dialog box, go to the Color tab, where you’ll find the dropdown boxes to change your original swatch to the updated one by choosing Select New Color Swatch.
5. Double check that your colors are correct and hit Change All, which changes all of the colors in your document.
Photoshop
In Photoshop, you have a few different options to work with depending on the complexity of your template. You can make color adjustments to individual layers and masks. We recommend doing this for quick edits where you don’t have to worry as much about fine details.
But for global changes, the general Replace Color option in Photoshop is helpful when you want to keep fine details intact during commercial printing.
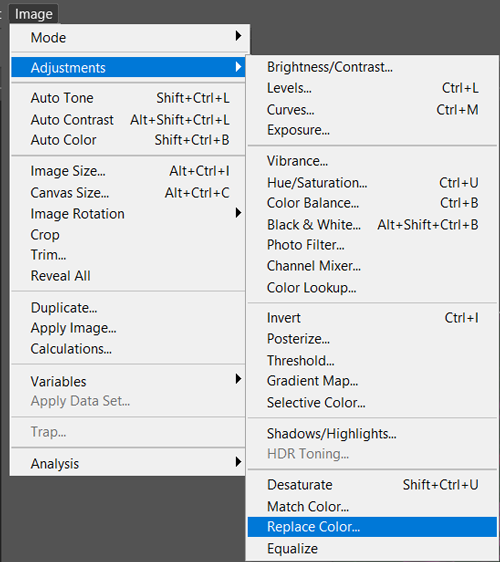
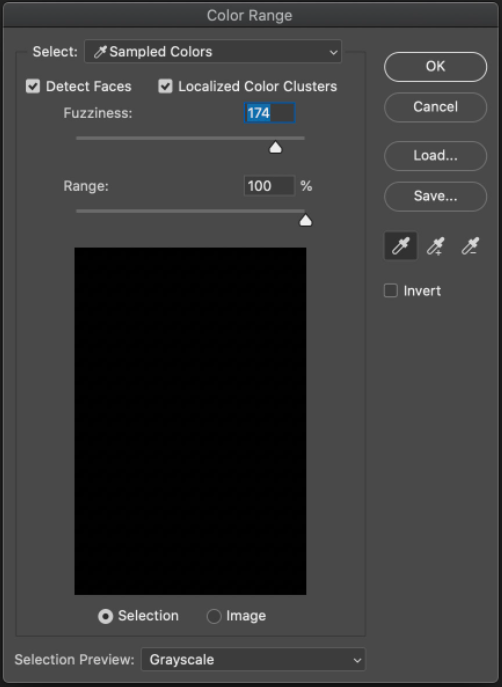
1. First, go to the main menu and choose Image->Adjustments->Replace Color. Then you’ll need to determine which view you need. We jump back and forth between Selection (displays the masked areas of the object in black, white, and gray) and Image (shows the entire area).

2. You’ll use the Eyedropper tool to choose the colors you want to replace. To add to the selection, hit Shift-click. When you need to remove parts of the section, Option-click (Mac) or Alt-click (Windows) will subtract from the image.
3. As you make adjustments, you’ll need to sharpen or soften the image to control the fuzziness around its edges. This helps avoid sudden color shifts in your file. You can do this by moving the Fuzziness slider back and forth until you get the result you’re looking for.

4. Now, you can switch the actual color by double-clicking the image you’re now looking at and using the Color Picker. You can also drag the Hue, Saturation, and Lightness sliders, but you may get more unreliable results. We recommend using the color pickers, which give you the option to put in the RGB, CMYK, LAB, or HEX value for the replacement color.
5. Finally, you’ll click Save to preserve the new color in your Photoshop template.
Illustrator
The world’s most user-friendly vector software, Illustrator, makes changes to files super easy.
1. In your Swatches panel, double-click on the color you want to change in the file. If it doesn’t already appear on your canvas, you can access it by selecting Window->Swatches.
2. Once the panel is open, double-click on a swatch, which will bring up the Swatch Options dialog.
3. Check the Preview box to see what the new color looks like in your file.
4. Then choose your Color Type (Process Color is the most common). You’ll select your Color Mode, which, if you’re using Process Color, will be CMYK. Insert the CMYK value for the new swatch.
5. Before saving the swatch, make sure that the Global option is selected.
And then voilà! You’re done!
Proactive brand consistency pays off
We’re big proponents of companies using a style guide to keep their marketing in check. Unfortunately, even when a business has one, internal teams may not use it all the time. So if there are changes to the company’s color palette, the brand style guide needs to be updated, so everyone working on print and digital assets has the most up-to-date direction.
Being proactive instead of reactive about your visual elements leads to more efficiency in your marketing and brand management. Plus, you’ll avoid the unwelcome inconsistencies that make your brand look unprofessional.